반응형
1. <img> 태그와 <a>...</a> 태그란?
https://lucky-sunyoung.tistory.com/entry/HTML-img-%ED%83%9C%EA%B7%B8%EB%9E%80-image
[HTML] <img> 태그란? (image)
1. 태그란 무엇인가? - 는 image(이미지)의 약자로, 이미지를 삽입할 때 사용한다. - 는 닫는 태그 없이 사용이 가능하다. 2. 태그 속성 - src : 이미지 경로 주소 - alt : 이미지를 가져오기 실패했을 시
lucky-sunyoung.tistory.com
https://lucky-sunyoung.tistory.com/entry/a%ED%83%9C%EA%B7%B8%EB%9E%80-anchor
[HTML] <a>태그란? (anchor)
1. 태그란 무엇인가? -...는 anchor(닻) 의 약자로, url 링크로 연결할 때 쓰인다. 2. 태그 속성 종류 -href : 원하는 url로 연결되도록 지정할 수 있다. -target : 링크 클릭 시 창을 어떤 방식으로 열지 설정
lucky-sunyoung.tistory.com
2. 이미지에 링크 거는 방법
- <a> ... </a> 사이에 img태그를 넣으면 된다. (구글에서 짬뽕맛집을 검색한 url을 넣었다.)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>img에 링크를 걸어보자</title>
</head>
<body>
<a href="https://www.google.com/search?q=%EC%A7%AC%EB%BD%95+%EB%A7%9B%EC%A7%91&oq=%EC%A7%AC%EB%BD%95+%EB%A7%9B%EC%A7%91&aqs=chrome..69i57j0i131i433i512l2j0i512l2j46i433i512j0i512l4.1854j0j15&sourceid=chrome&ie=UTF-8"
target="_blank"> <img src="noodle.jpg" alt="짬뽕 이미지입니다."
width="30%" height="12%" title="먹고싶쥬? 짬뽕 맛집을 찾으러 가봅시다.">
</a>
</body>
</html>
|
cs |
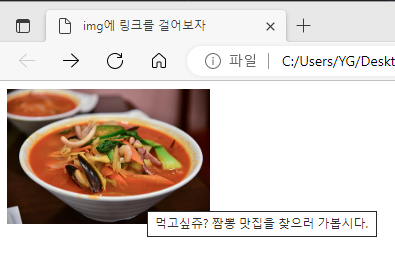
3. 결과 페이지


반응형
'Programming Language > HTML' 카테고리의 다른 글
| [HTML] link 태그의 속성_rel, type, href (0) | 2023.09.20 |
|---|---|
| [HTML] <img> 태그란? (image) (0) | 2022.12.07 |
| [HTML] <a>태그란? (anchor) (0) | 2022.12.05 |
| [HTML] <h> 태그란? (heading) (0) | 2022.01.11 |
| [HTML] <p> 태그란? (paragraph) (0) | 2022.01.11 |



댓글