반응형
1. html (HyperText Markup Language) 이란 무엇인가?
- 웹 페이지를 만들기 위한 언어
웹 브라우저에서 웹 페이지를 볼 수 있도록 웹 페이지의 정보를 알려준다.
| HyperText - 문서와 문서가 링크로 연결되어 있는 고리. Markup - 부가적인 정보를 표시하기 위한 표기 방식(태그로 이루어져 있음) Language - 언어 |
2. Tag란 무엇인가?
- 정보를 정의하는 형식으로 < > 로 이루어짐
태그는 컨텐츠를 감싸서 그 정보의 성격과 의미를 나타낸다. (4번 이미지를 참고하자)
3. html의 특징
1. 단순한 구조와 쉬운 문법
2. 컴파일 작업이 필요하지 않은 웹페이지의 기본이 되는 프로그래밍 언어
3. 마크업 언어(마크(=tag)로 둘러싸인 언어)로 문서의 구조를 표현
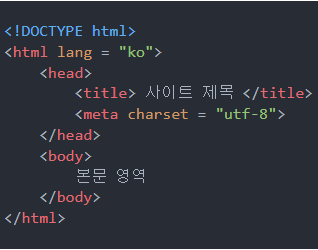
4. html 문서의 기본 구조

<!DOCTYPE html>
html 버전이 무엇인지를 웹 브라우저에 알려주는 선언문
<html lang = "ko">
<html>~</html> 문서의 시작과 끝을 알림
lang 속성을 이용하여 어느나라 언어로 사용할지 지정
<head>
페이지에 표시되지 않음. 페이지에 대한 metadata를 포함
<meta charset="utf-8"> 문자 인코딩을 utf-8로 지정
<body>
콘텐츠를 포함하는 영역을 정의(실제 웹 브라우저에 노출)
반응형
'Programming Language > HTML' 카테고리의 다른 글
| [HTML] 이미지에 링크 삽입하기(이미지 태그에 링크 삽입하기) (1) | 2022.12.07 |
|---|---|
| [HTML] <img> 태그란? (image) (0) | 2022.12.07 |
| [HTML] <a>태그란? (anchor) (0) | 2022.12.05 |
| [HTML] <h> 태그란? (heading) (0) | 2022.01.11 |
| [HTML] <p> 태그란? (paragraph) (0) | 2022.01.11 |




댓글