1. <li> 태그란 무엇인가?
- <li>...</li> 태그는 list item(목록 항목) 으로 목록 작성 시 목록에 해당하는 항목을 나타내는 태그이다.
- 목록 관련 태그인 <ul>...</ul>, <ol>...</ol> 사이에 쓰인다.
2. <ol>...</ol> 태그란 무엇인가?
- <ol>...</ol> 태그는 ordered list(질서정연한, 순서가 있는 목록) 으로 순서 있는 목록을 표현하는 태그이다.
- type 에 따라 (숫자) 1 / (알파벳 대문자) A / (알파벳 소문자) a / (로마숫자) I / (로마숫자) i 표현이 가능하다.
3. <ol><li>..</li></ol> 태그 사용 예시
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그에 대해 알아보자</title>
</head>
<body>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
<li>나는 li태그 4 입니다.</li>
<li>나는 li태그 5 입니다.</li>
</ol>
</body>
</html>
|
cs |
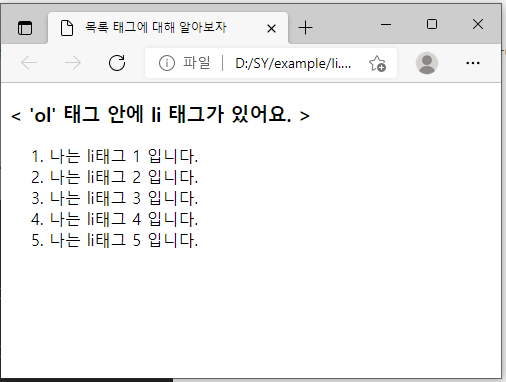
4. <ol><li>..</li></ol> 태그 사용 결과

5. <ol><li>..</li></ol> 태그에 type적용 예시
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그에 대해 알아보자</title>
</head>
<body>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='A'>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='a'>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='I'>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='i'>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
</body>
</html>
|
cs |
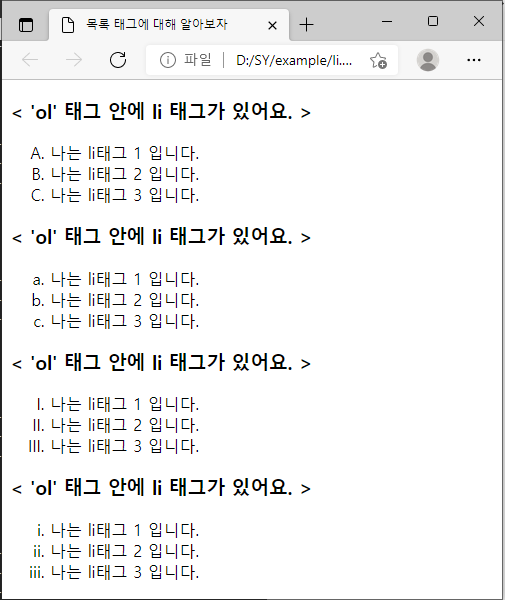
6. <ol><li>..</li></ol> 태그에 type적용 결과

7. <ol><li>..</li></ol> 태그에 start 속성 적용 예시
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>목록 태그에 대해 알아보자</title>
</head>
<body>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='A' start="2">
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='a' start='5'>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='I' start='10'>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
<h3>< 'ol' 태그 안에 li 태그가 있어요. ></h3>
<ol type='i' start='6'>
<li>나는 li태그 1 입니다.</li>
<li>나는 li태그 2 입니다.</li>
<li>나는 li태그 3 입니다.</li>
</ol>
</body>
</html>
|
cs |
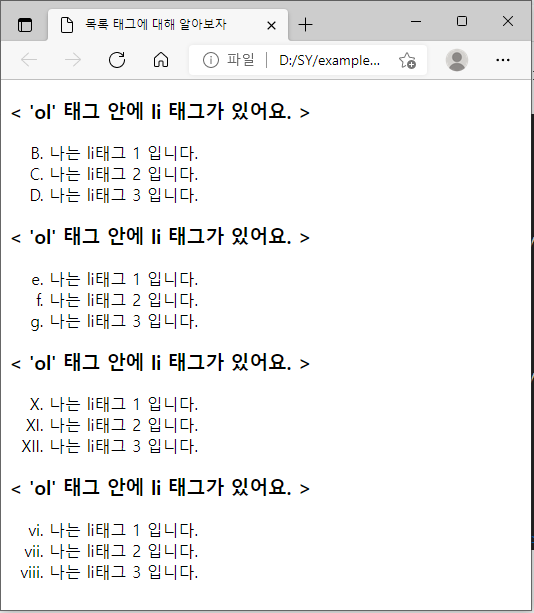
8. <ol><li>..</li></ol> 태그에 start 속성을 적용한 결과

start 속성을 적용하게 되면, 시작하는 값은 start='(숫자)'에서 숫자에 해당되는 숫자(기호)로 시작된다.
9. 목록을 나타낼 때 사용하는 <ul> 태그와 <ol> 태그의 차이점
<ul> 태그는 순서 상관 없이 목록을 나타내고자 할 때 사용하고,
<ol> 태그는 순서대로 나열하고자 할 때 사용한다.
'Programming Language > CSS' 카테고리의 다른 글
| [CSS] <dl> 태그, <dt> 태그, <dd> 태그란? (description list) (0) | 2022.01.18 |
|---|---|
| [CSS] <li> 태그, <ul> 태그란? (list item, unordered list) (0) | 2022.01.18 |
| [CSS] <span> 태그란? (0) | 2022.01.12 |
| [CSS] <div> 태그란? (division) (0) | 2022.01.12 |
| [CSS] CSS 스타일 적용 방법 (0) | 2022.01.11 |




댓글